講了那麼多的宣告阿字元的
終於要學到程式了,感覺好可怕
基本上,基本上來說都是由上而下,從左到右到執行。但是我們上一篇運算子的時候有說倒是可以插隊的。語法上也可以插隊的
JavaScript在流程控制上可以分成2種
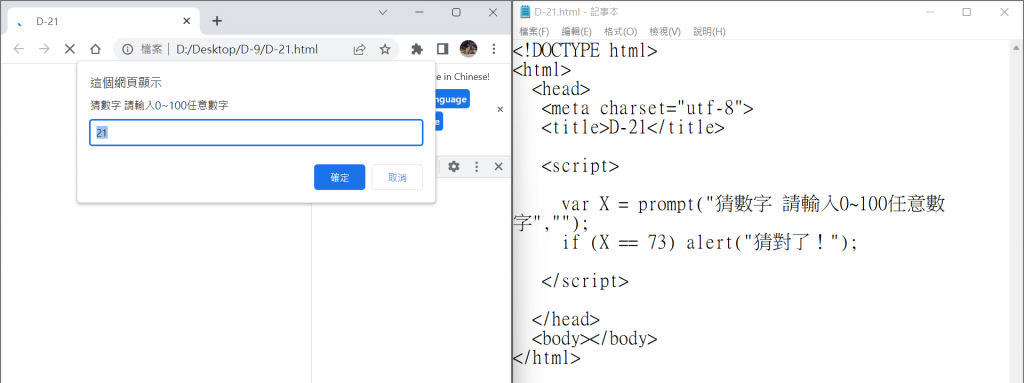
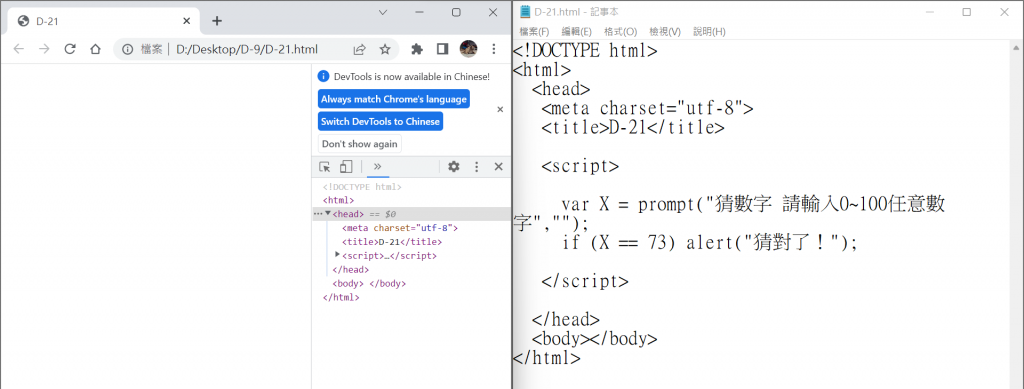
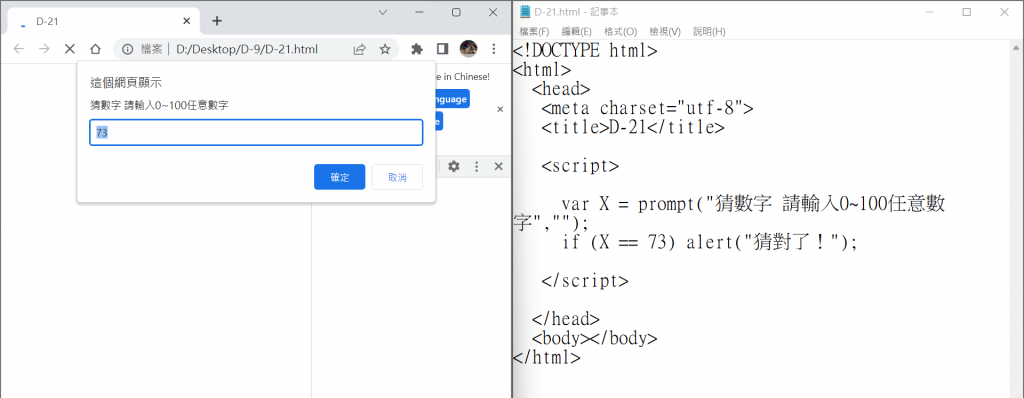
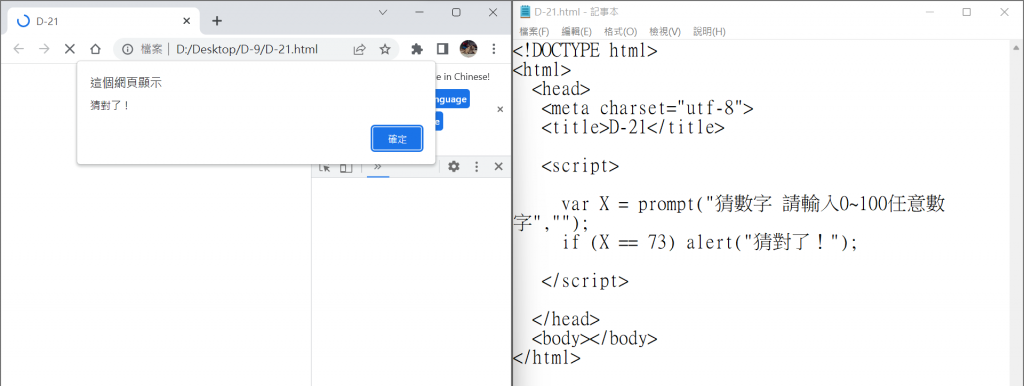
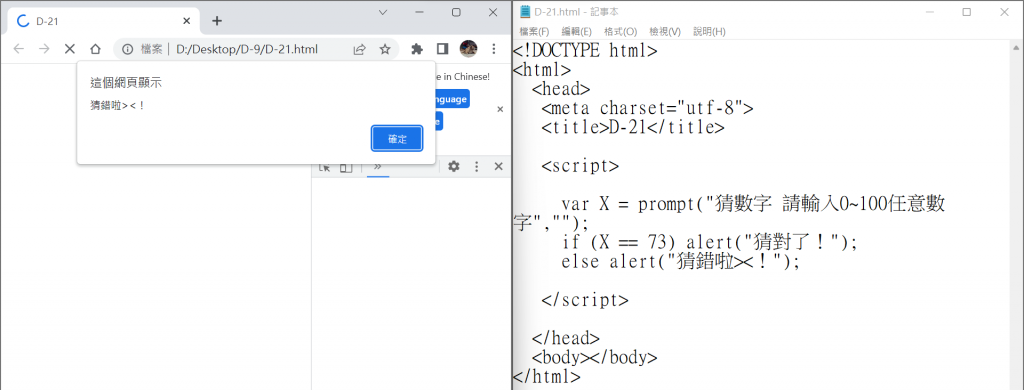
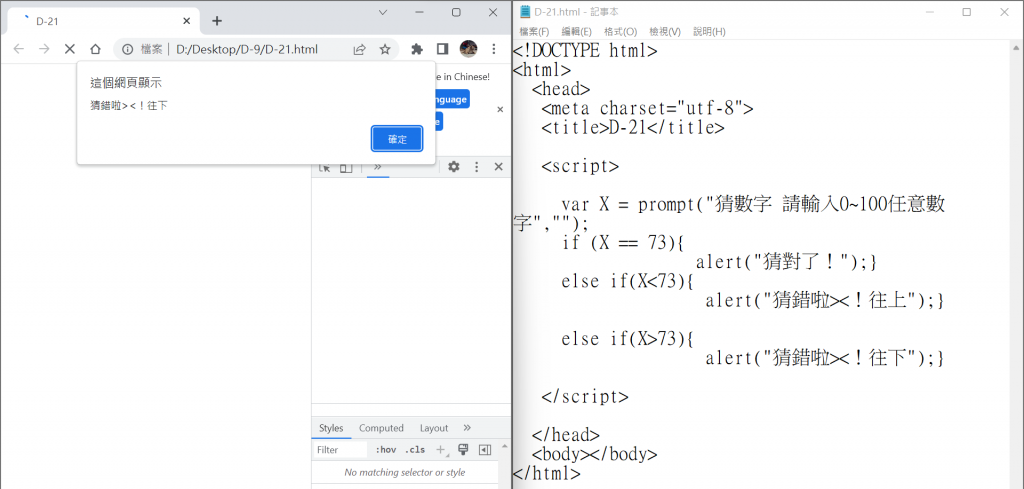
是屬於選擇結構
若是條件式結果為true,就會繼續執行接下來的指令;假如是false,就不執行
中文:若…就…



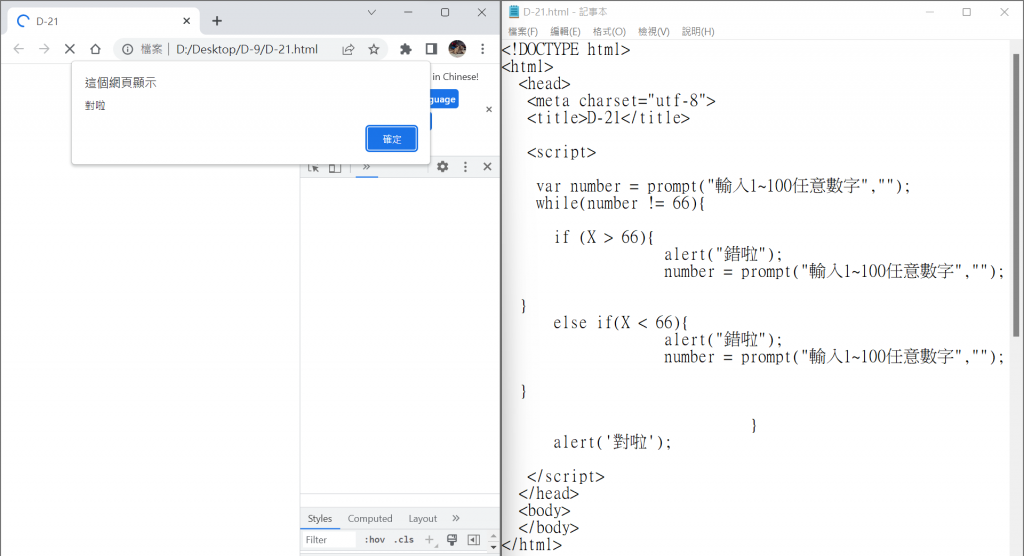
如果false也要執行,那就可以加上第2個,else
中文: 若…就…否則…
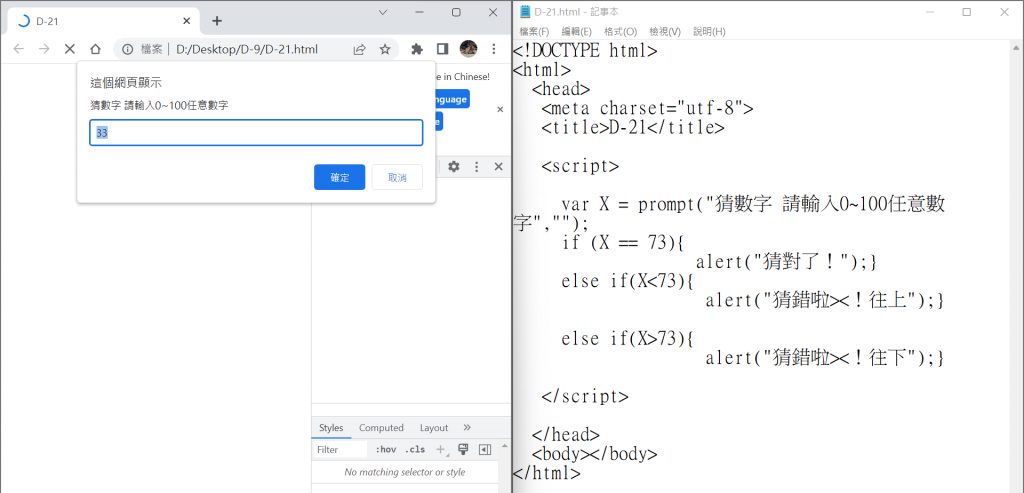
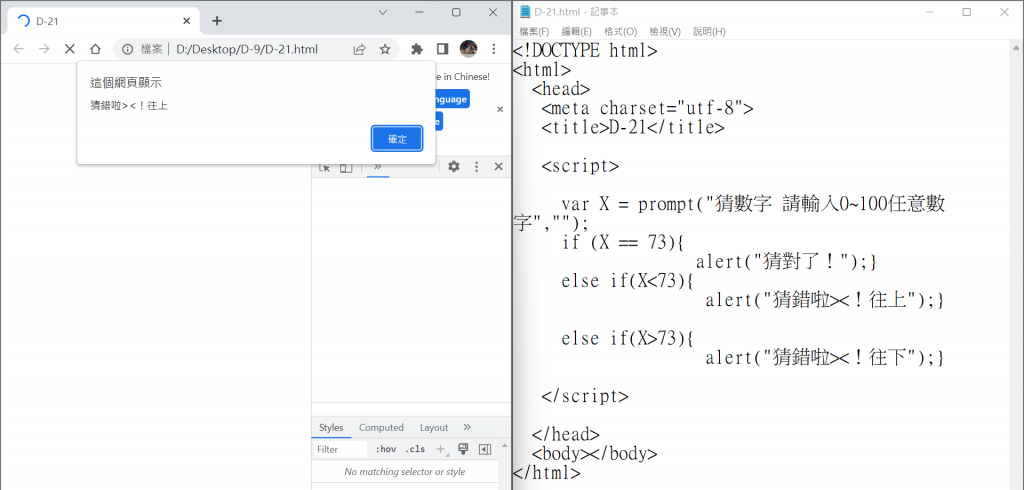
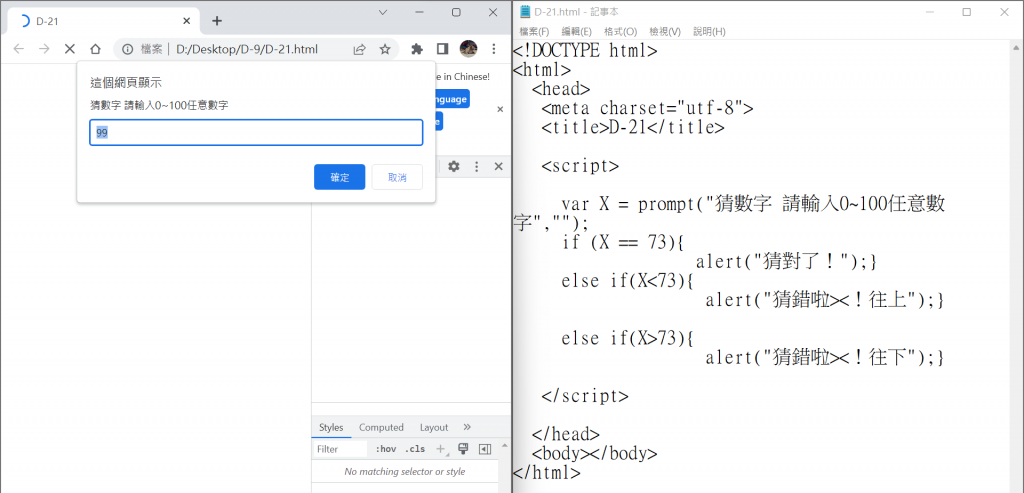
條件要再更多更多的話
可以再加if
中文: 若…就…否則 若…就…否則…



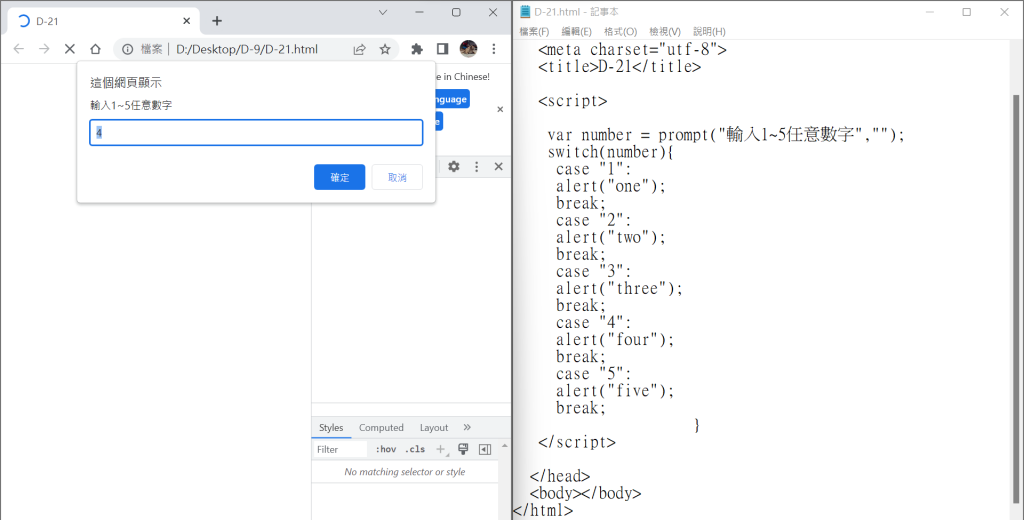
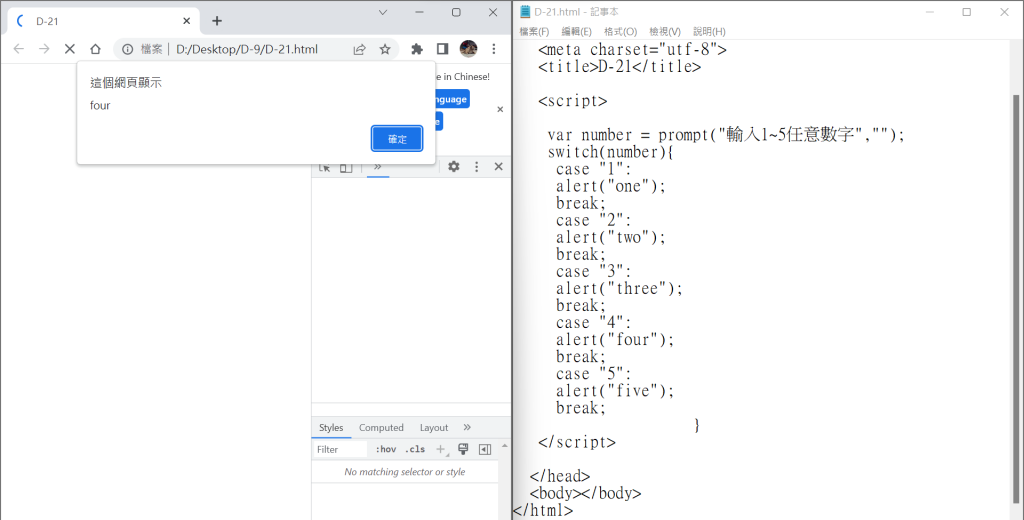
是屬於選擇結構
使用運算式比較後執行不同的指令,搭配case使用。
跟if很像。如果運算式與case相等,就執行該case,然後執行break指令跳出的switch。
一定要記得加break,因為switch不會像if一樣跳出結構

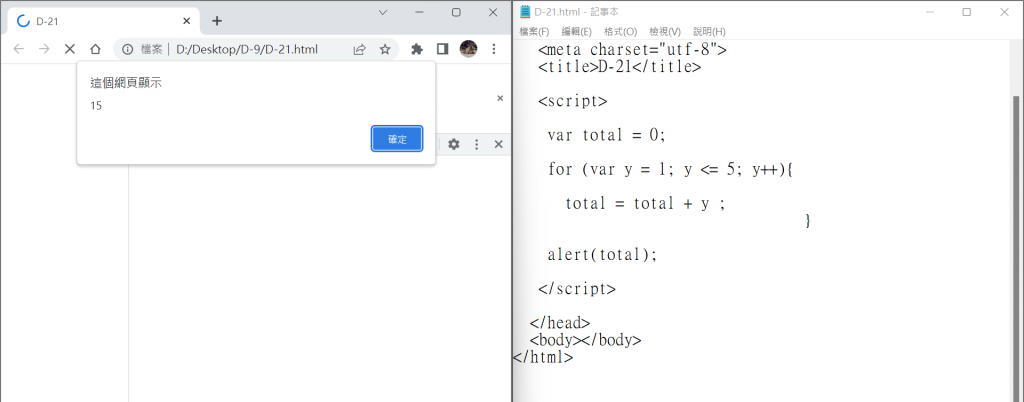
是屬於迴圈結構(應該很常聽過for迴圈,就是這個
迴圈一聽就是會一直繞一直繞的,所以會用變數去控制執行次數
因此for迴圈又稱為計數迴圈,變數就是他的計數器
一直繞一直重複迴圈的前提是true,遇到false才會跳出迴圈。中途要強制跳出也可以直接使用break。
這個舉例,是把1~5都相加
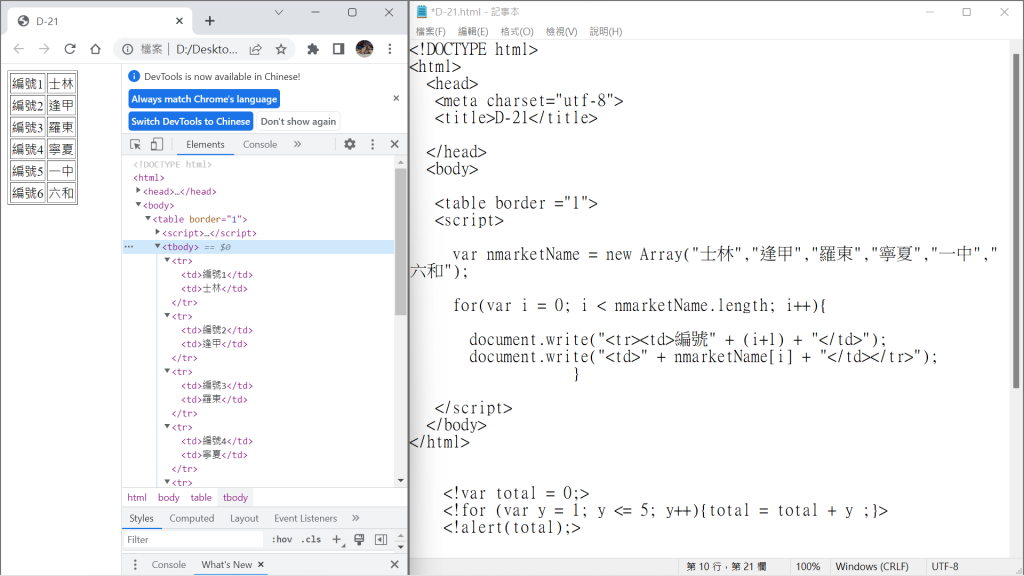
再來一個高級一點的舉例
還記得前二篇的陣列嗎,最後的夜市
高級
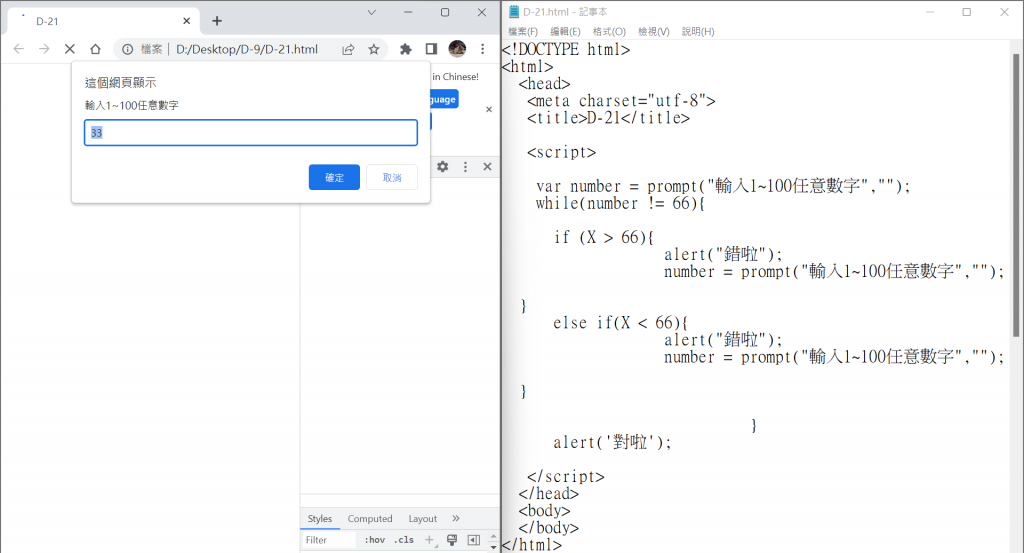
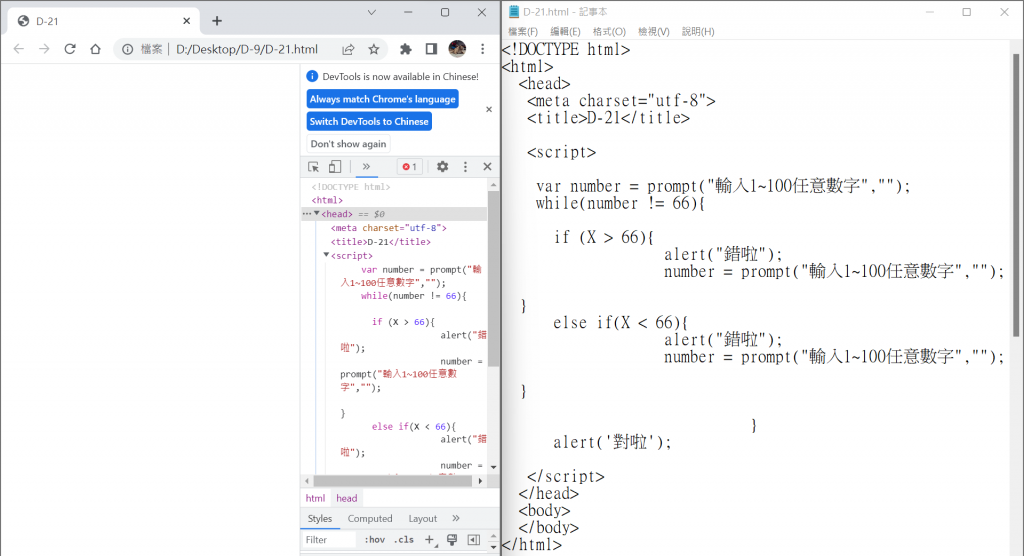
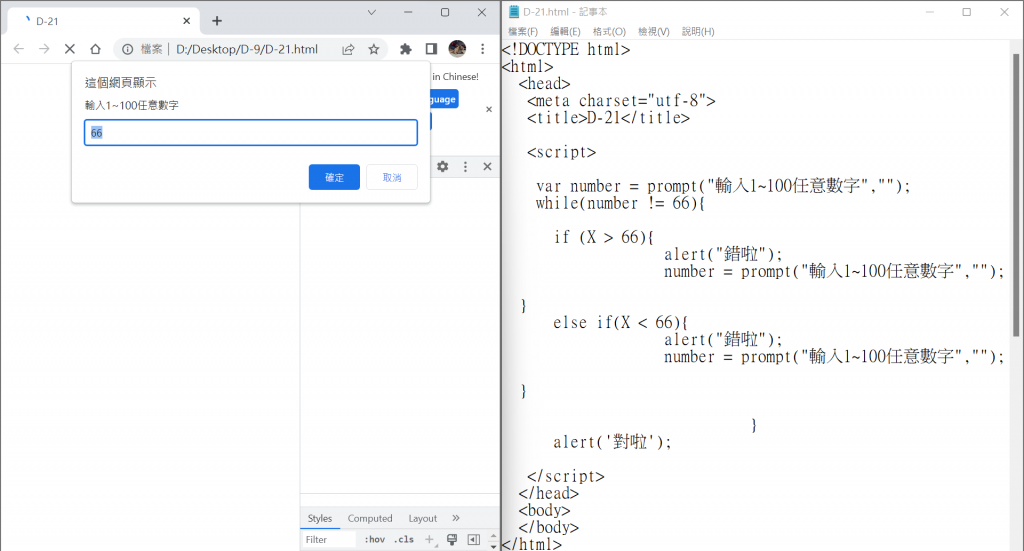
是屬於迴圈結構,又稱為條件式迴圈(conditional loop)
因為和for迴圈不同,他是用條件是否成立來決定是否繼續迴圈。
false會直接跳出迴圈,true的話會再次執行迴圈。一樣可以使用break。強制跳出迴圈。



![]()
